 |
| Cara Membuat Halaman Kontak Kami pada Blogger/Blogspot |
Cara Membuat Halaman Kontak Kami pada Blogger/Blogspot
Salah satu kelengkapan sebuah blog adalah adanya halaman kontak. Khusus untuk blog dengan platform blogger atau blogspot kita bisa membuat halaman kontak dengan cukup mudah menggunakan widget kontak form. Sebetulnya widget kontak form ini bisa ditaruh dimana saja sebagai widget seperti disamping atau dibawah, namun kebanyakan blogger menginginkan halaman kontak yang dibuat tersendiri.
Halaman kontak merupakan sarana komunikasi pengunjung dengan admin blog selain komentar. Dengan mengirim pesan menggunakan halaman kontak maka apa yang disampaikan akan bersifat rahasia dan tidak dibaca oleh umum. Hal ini dilakukan jika ingin bertanya tentang sesuatu yang pribadi atau hal-hal yang tidak pantas untuk konsumsi pembaca umum. Halaman kontak dianggap salah satu kelengkapan sebuah blog selain halaman tetang kami, privacy policy, peta situs dan disclaimer.
Berikut ini step by step membuat halaman kontak pada blogger menggunakan widget kontak form :
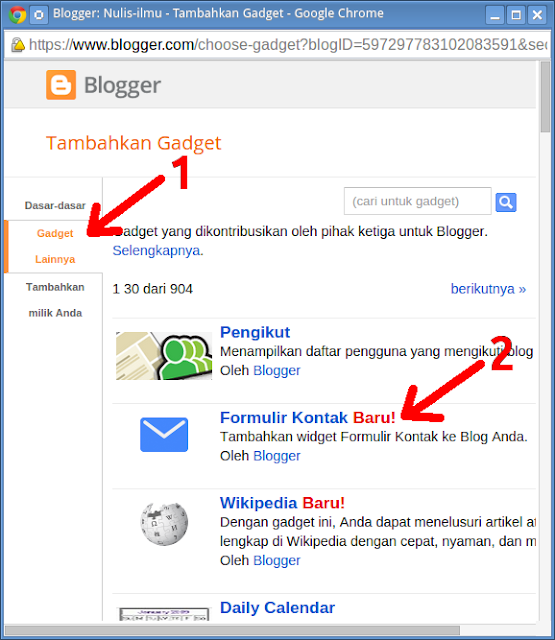
Klik Tata Letak pada menu kiri lalu Tambahkan Gadget disembarang lokasi (bebas).

Pada halaman Tambahkan Gadget pilih Gadget Lainnya Lalu pilih Formulir Kontak.

Simpan tata letak dengan klik Simpan Setelan.
Buat halaman baru dengan cara klik menu Laman lalu Klik Laman Baru.

Isi kode berikut pada Halaman baru :
<form name="contact-form"> <p></p> Nama <br>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" value="" type="text"> <p></p> Email <span style="font-weight: bolder;">*</span> <br>
Message <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" value="" type="text"> <p></p> <span style="font-weight: bolder;">*</span> <br>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" value="Send" type="button"> <textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <p></p> <p></p> <div style="text-align: center; max-width: 222px; width: 100%"> <p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p>
</form> <p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p>
</div>
Note : Untuk mengkopi kode diatas silahkan klik view plain lalu kopi kode yang muncul
Berikut ini contoh tampilan kode html halaman kontak kami.

Buat halaman baru dengan cara klik menu Laman lalu Klik Laman Baru.

Isi kode berikut pada Halaman baru :
<form name="contact-form"> <p></p> Nama <br>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" value="" type="text"> <p></p> Email <span style="font-weight: bolder;">*</span> <br>
Message <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" value="" type="text"> <p></p> <span style="font-weight: bolder;">*</span> <br>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" value="Send" type="button"> <textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <p></p> <p></p> <div style="text-align: center; max-width: 222px; width: 100%"> <p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p>
</form> <p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p>
</div>
Note : Untuk mengkopi kode diatas silahkan klik view plain lalu kopi kode yang muncul
Berikut ini contoh tampilan kode html halaman kontak kami.

Atur opsi jangan ijinkan komentar lalu Publikasikan halaman.
Klik Menu Template lalu pilih Edit HTML.

Klik Lompat ke Widget Contactform1.

Hapus kode diantara <b:includable id='main'> dan </b:includable> didalam widget ContactForm1.

Jika benar akan tampil seperti ini:

Cari kode ]]></b:skin> kemudian tambahkan kode dibawah ini tepat diatas kode ]]></b:skin>. .contact-form-name, .contact-form-email { max-width: 200px; width: 100%; } .contact-form-email-message { max-width: 400px; width: 100%; height: 150px; }
Perhatikan contoh berikut ini:

Klik Menu Template lalu pilih Edit HTML.

Klik Lompat ke Widget Contactform1.

Hapus kode diantara <b:includable id='main'> dan </b:includable> didalam widget ContactForm1.

Jika benar akan tampil seperti ini:

Cari kode ]]></b:skin> kemudian tambahkan kode dibawah ini tepat diatas kode ]]></b:skin>. .contact-form-name, .contact-form-email { max-width: 200px; width: 100%; } .contact-form-email-message { max-width: 400px; width: 100%; height: 150px; }
Perhatikan contoh berikut ini:

Simpan template dan halaman kontak kami telah berhasil dibuat.
Selanjutnya tinggal menambahkan link ke halaman Kontak kami pada menu. Caranya dengan dengan menambahkan link p/kontak-kami.html pada menu.
Buka juga :
Selanjutnya tinggal menambahkan link ke halaman Kontak kami pada menu. Caranya dengan dengan menambahkan link p/kontak-kami.html pada menu.
Buka juga :







1 Comments
bagus sekali artikelnya, sudah diterapkan di blog saya dan berhasil
ReplyDeletehttps://kimbiofisma.blogspot.co.id/p/kontak-kami.html